スーパー戦隊、仮面ライダー、プリキュアの各シリーズにおける新作タイトルの商標登録出願についてまとめてみた
2014-02-23 追記: 「烈車戦隊トッキュウジャー」、「仮面ライダー鎧武/ガイム」、「ハピネスチャージプリキュア!」について、それぞれ一覧表に追記しました。
今年も、次期仮面ライダーが気になる季節がやってきました。
例年、4月頃(3月~5月)になると、東映が仮面ライダーシリーズの新作のタイトルを商標登録出願します。
商標登録出願の情報は、出願から1か月程度で公開商標公報によって公開されます。そのため、5月頃(4月~6月)には、公開商標公報を通して仮面ライダーの新作のタイトルが明らかになるわけです。
同様に、スーパー戦隊シリーズ、プリキュアシリーズについても、新作のタイトルが商標登録出願される時期、公開される時期はある程度決まっています。
この記事では、スーパー戦隊シリーズ、仮面ライダーシリーズ、プリキュアシリーズについて、新作タイトルの商標登録出願がどのように行われてきたかをまとめました。
なお、商標登録出願に関するデータについては、公開商標公報を出典としていますが、公開商標公報が発行されるようになったのは2000年からなので、この記事で取り上げる商標についても、2000年以降に出願されたものに限ります。
スーパー戦隊シリーズ
まずは、スーパー戦隊シリーズから見てみます。
2001年に放送開始した「百獣戦隊ガオレンジャー」から現在放送中の「獣電戦隊キョウリュウジャー」まで、各作品のタイトルの商標登録出願について概要をまとめると、次のようになります。
これらの商標は、すべて東映株式会社を出願人として出願されています。
| タイトル | 放送開始日 | 出願番号 | 商標 | 出願日 | 公開日 |
|---|---|---|---|---|---|
| 百獣戦隊 ガオレンジャー |
2001年2月18日 (日) | 商願2000-116137~ 商願2000-116151 |
百獣戦隊ガオレンジャー | 2000年10月25日 (水) | 2000年11月16日 (木) |
| 忍風戦隊 ハリケンジャー |
2002年2月17日 (日) | 商願2001-104798~ 商願2001-104818 |
忍風戦隊ハリケンジャー | 2001年11月22日 (木) | 2001年12月20日 (木) |
| 爆竜戦隊 アバレンジャー |
2003年2月16日 (日) | 商願2002-88076~ 商願2002-88095 |
爆竜戦隊アバレンジャー | 2002年10月17日 (木) | 2002年11月14日 (木) |
| 特捜戦隊 デカレンジャー |
2004年2月15日 (日) | 商願2003-89474~ 商願2003-89494 |
特捜戦隊デカレンジャー | 2003年10月10日 (金) | 2003年11月6日 (木) |
| 魔法戦隊 マジレンジャー |
2005年2月13日 (日) | 商願2004-49984~ 商願2004-50004 |
魔法戦隊 | 2004年5月31日 (月) | 2004年6月24日 (木) |
| 商願2004-87057~ 商願2004-87077 |
マジレンジャー | 2004年9月22日 (水) | 2004年10月21日 (木) | ||
| 轟轟戦隊 ボウケンジャー |
2006年2月19日 (日) | 商願2005-105936~ 商願2005-105956 |
轟轟戦隊ボウケンジャー | 2005年11月10日 (木) | 2005年12月8日 (木) |
| 獣拳戦隊 ゲキレンジャー |
2007年2月18日 (日) | 商願2006-86838~ 商願2006-86858 |
獣拳戦隊ゲキレンジャー | 2006年9月19日 (火) | 2006年10月12日 (木) |
| 炎神戦隊 ゴーオンジャー |
2008年2月17日 (日) | 商願2007-101578~ 商願2007-101598 |
炎神戦隊ゴーオンジャー | 2007年9月28日 (金) | 2007年10月25日 (木) |
| 侍戦隊 シンケンジャー |
2009年2月15日 (日) | 商願2008-66362~ 商願2008-66382 |
侍戦隊シンケンジャー | 2008年8月12日 (火) | 2008年9月4日 (木) |
| 天装戦隊 ゴセイジャー |
2010年2月14日 (日) | 商願2009-61841~ 商願2009-61862 |
天装戦隊ゴセイジャー | 2009年8月12日 (水) | 2009年9月10日 (木) |
| 海賊戦隊 ゴーカイジャー |
2011年2月13日 (日) | 商願2010-59981~ 商願2010-60002 |
海賊戦隊ゴーカイジャー | 2010年7月30日 (金) | 2010年8月26日 (木) |
| 特命戦隊 ゴーバスターズ |
2012年2月26日 (日) | 商願2011-63268~ 商願2011-63289 |
特命戦隊ゴーバスターズ | 2011年9月2日 (金) | 2011年9月29日 (木) |
| 獣電戦隊 キョウリュウジャー |
2013年2月17日 (日) | 商願2012-65209~ 商願2012-65230 |
獣電戦隊キョウリュウジャー | 2012年8月10日 (金) | 2012年9月6日 (木) |
| 烈車戦隊 トッキュウジャー |
2014年2月16日 (日) | 商願2013-67750~ 商願2013-67771 |
烈車戦隊トッキュウジャー | 2013年8月30日 (金) | 2013年9月26日 (木) |
近年では、7月から9月までの間に商標登録出願が行われていることが分かります。
後述する仮面ライダーシリーズやプリキュアシリーズでは、画像による出願もあるのですが、少なくとも2000年以降、スーパー戦隊シリーズにおいて画像による出願はありません。
「魔法戦隊マジレンジャー」では、「魔法戦隊」が先行して出願され、「マジレンジャー」がその後に出願されるという変則的な手順が踏まれたようです。
仮面ライダーシリーズ
続いて、仮面ライダーシリーズについて見てみます。
2001年に放送開始した「仮面ライダーアギト」から現在放送中の「仮面ライダーウィザード」まで、各作品のタイトルの商標登録出願について概要をまとめると、次のようになります。
これらの商標は、すべて東映株式会社を出願人として出願されています。
| タイトル | 放送開始日 | 出願番号 | 商標 | 出願日 | 公開日 |
|---|---|---|---|---|---|
| 仮面ライダーアギト | 2001年1月28日 (日) | 商願2000-112161~ 商願2000-112181 |
仮面ライダーアギト | 2000年10月16日 (月) | 2000年11月9日 (木) |
| 仮面ライダー龍騎 | 2002年2月3日 (日) | 商願2001-98014~ 商願2001-98034 |
仮面ライダー龍騎 | 2001年11月1日 (木) | 2001年11月29日 (木) |
| 仮面ライダー555 | 2003年1月26日 (日) | 商願2002-91634~ 商願2002-91653 |
 |
2002年10月29日 (火) | 2002年11月21日 (木) |
| 仮面ライダー剣 | 2004年1月25日 (日) | 商願2003-99058~ 商願2003-99074 |
仮面ライダーブレイド | 2003年11月10日 (月) | 2003年12月4日 (木) |
| 商願2003-99075~ 商願2003-99079 |
仮面ライダー剣 | ||||
| 仮面ライダー響鬼 | 2005年1月30日 (日) | 商願2004-96355~ 商願2004-96374 |
 |
2004年10月21日 (木) | 2004年11月18日 (木) |
| 仮面ライダーカブト | 2006年1月29日 (日) | 商願2005-100649~ 商願2005-100669 |
仮面ライダーカブト | 2005年10月26日 (水) | 2005年11月24日 (木) |
| 仮面ライダー電王 | 2007年1月28日 (日) | 商願2006-104503~ 商願2006-104523 |
仮面ライダー電王 | 2006年11月10日 (金) | 2006年12月7日 (木) |
| 仮面ライダーキバ | 2008年1月27日 (日) | 商願2007-104679~ 商願2007-104699 |
仮面ライダーキバ | 2007年10月10日 (水) | 2007年11月1日 (木) |
| 仮面ライダーディケイド | 2009年1月25日 (日) | 商願2008-61880~ 商願2008-61883 |
仮面ライダーディケイド | 2008年7月29日 (火) | 2008年8月21日 (木) |
| 商願2008-61884~ 商願2008-61887 |
仮面ライダーDECADE | ||||
| 商願2008-61888~ 商願2008-61904 |
|||||
| 仮面ライダーW | 2009年9月6日 (日) | 商願2009-22779~ 商願2009-22799 |
 |
2009年3月27日 (金) | 2009年4月23日 (木) |
| 仮面ライダーオーズ/OOO | 2010年9月5日 (日) | 商願2010-28221~ 商願2010-28241 |
 |
2010年4月8日 (木) | 2010年5月13日 (木) |
| 仮面ライダーフォーゼ | 2011年9月4日 (日) | 商願2011-27232~ 商願2011-27252 |
仮面ライダーフォーゼ | 2011年4月18日 (月) | 2011年5月19日 (木) |
| 仮面ライダーウィザード | 2012年9月2日 (日) | 商願2012-42681~ 商願2012-42702 |
仮面ライダーウィザード | 2012年5月29日 (火) | 2012年6月21日 (木) |
| 仮面ライダー鎧武/ガイム | 2013年10月6日 (日) | 商願2013-37689~ 商願2013-37710 |
 |
2013年5月20日 (月) | 2013年6月13日 (木) |
「仮面ライダーW」以降では、3月から5月までの間に商標登録出願が行われていることが分かります。
仮面ライダーシリーズでは、作品タイトルに2つの表記が存在することがあります。「仮面ライダー555」と「仮面ライダーファイズ」、「仮面ライダー剣」と「仮面ライダーブレイド」などがその例です。このようなタイトルの場合、2つの表記を合わせた画像による出願が行われたり、そのまま2つの商標が出願されたりするようです。
プリキュアシリーズ
最後に、プリキュアシリーズについて見てみます。
2004年に放送開始した「ふたりはプリキュア」から現在放送中の「ドキドキ! プリキュア」まで、各作品のタイトルの商標登録出願について概要をまとめると、次のようになります。
これらの商標は、すべて東映アニメーション株式会社を出願人として出願されています。
| タイトル | 放送開始日 | 出願番号 | 商標 | 出願日 | 公開日 |
|---|---|---|---|---|---|
| ふたりはプリキュア | 2004年2月1日 (日) | 商願2003-91846 |  |
2003年10月20日 (月) | 2003年11月13日 (木) |
| ふたりはプリキュア Max Heart | 2005年2月6日 (日) | 商願2004-98370 |  |
2004年10月27日 (水) | 2004年11月18日 (木) |
| ふたりはプリキュア Splash Star | 2006年2月5日 (日) | 商願2005-110847 |  |
2005年11月25日 (金) | 2005年12月22日 (木) |
| Yes! プリキュア5 | 2007年2月4日 (日) | 商願2006-98679 |  |
2006年10月24日 (火) | 2006年11月16日 (木) |
| Yes! プリキュア5 Go Go! | 2008年2月3日 (日) | 商願2007-106998 |  |
2007年10月17日 (水) | 2007年11月15日 (木) |
| フレッシュプリキュア! | 2009年2月1日 (日) | 商願2008-83652 |  |
2008年10月15日 (水) | 2008年11月6日 (木) |
| ハートキャッチプリキュア! | 2010年2月7日 (日) | 商願2009-76562 |  |
2009年10月8日 (木) | 2009年11月5日 (木) |
| スイートプリキュア♪ | 2011年2月6日 (日) | 商願2010-79429 |  |
2010年10月12日 (火) | 2010年11月4日 (木) |
| スマイルプリキュア! | 2012年2月5日 (日) | 商願2011-69534 | スマイルプリキュア | 2011年9月28日 (水) | 2011年10月27日 (木) |
| ドキドキ! プリキュア | 2013年2月3日 (日) | 商願2012-79491 | ドキドキ!プリキュア | 2012年10月2日 (火) | 2012年10月25日 (木) |
| ハピネスチャージプリキュア! | 2014年2月2日 (日) | 商願2013-76699 | ハピネスチャージプリキュア! | 2013年10月2日 (水) | 2013年10月24日 (木) |
近年では、10月頃に商標登録出願が行われていることが分かります。
「スイートプリキュア♪」までは、タイトルロゴの画像による出願が行われていたようですが、「スマイルプリキュア!」以降は、標準文字商標としての出願に変わっています。
細かい点ですが、「スマイルプリキュア!」の商標は「スマイルプリキュア」で出願されており、末尾の"!"がありません。
まとめ
以上のことをまとめると、次のようになります。
- 近年、スーパー戦隊シリーズの新作のタイトルは、8月頃(7月~9月)に商標登録出願され、9月頃(8月~10月)に公開されている
- 「仮面ライダーW」以降、仮面ライダーシリーズの新作のタイトルは、4月頃(3月~5月)に商標登録出願され、5月頃(4月~6月)に公開されている
- 近年、プリキュアシリーズの新作のタイトルは、10月頃に商標登録出願され、11月頃に公開されている
つまり、仮面ライダーシリーズに関して言えば、今年9月に放送が始まるであろう新作のタイトルは既に商標登録出願されている可能性があり、いつ公開されてもおかしくない状況にあります。
仮面ライダーの新作のタイトルを一刻も早く知りたいという方は、商標登録出願の情報が掲載されている公開商標公報をチェックしてみるのもいいかもしれません。
公開商標公報を web でチェックする方法については以前記事を書きましたが、お手軽なのは Twitter の商標速報bot(@trademark_bot)をフォローすることです。(ステマ)
(まあ、わざわざ自分で調べなくても、実際に出願があればどこかのまとめサイトがすぐ記事にするでしょうけどね…)
公式Twitterウィジェットの設定を自動生成するJavaScriptを書いた
2013-06-12 追記: 公式ウィジェットの仕様変更により、ウィジェットに表示するアカウントをタグの属性によって指定できるようになりました。その結果として、この記事に書いた内容はほとんど無意味になりました。無駄な苦労をする必要が無くなったのは良いことですが、個人的には頑張って書いたつもりの記事なので、つらい。です。
2013-06-01 追記: この記事は2013年5月に書かれたものです。それ以降にTwitterの公式ウィジェットの仕様が変更された場合、この記事で紹介しているJavaScriptは正常に動かなくなる可能性があります。
Twitterの公式ウィジェットを一々手作業で作成するのが面倒くさかったので、設定を記述したJSONからウィジェットの設定を自動生成するJavaScriptを書いたという話。
Twitterの旧ウィジェットが使えなくなる
Twitterブログ: 「 Join the conversation ウィジェット」提供終了のお知らせ
API v1 Retirement: Final Dates | Twitter Developers
API v1 Retirement Date Extended to June 11, 2013 | Twitter Developers
Twitterの旧ウィジェットは、2013年5月7日 2013年6月11日をもって使えなくなるため、新ウィジェットに移行する必要があります。
新ウィジェットは少し面倒くさい
個人的には、新ウィジェットに機能面での不満はありませんが、1つ面倒なことがあります。Twitterのサイト上であらかじめウィジェットの設定を作成してからでないと、ウィジェットをページに設置できないことです。
旧ウィジェットでは、ウィジェットを設置するにあたり、Twitterのサイト上であらかじめ設定を作成しておく必要はありませんでした。ウィジェットの種類や表示するアカウントなど、ウィジェットのあらゆる設定を、クライアントサイドのJavaScriptから指定することができました。
例えば、上に設置した旧ウィジェットは、次のようなコードにより生成されています。
<script src="//widgets.twimg.com/j/2/widget.js"></script>
<script>
(new TWTR.Widget({
version: 2,
type: "profile",
rpp: 5,
interval: 6000,
width: "auto",
height: 300,
theme: {
shell: {
background: "#333333",
color: "#ffffff"
},
tweets: {
background: "#ffffff",
color: "#333333",
links: "#1122cc"
}
},
features: {
scrollbar: true,
loop: false,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: "all"
}
}))
.render()
.setUser("kwixilvr")
.start();
</script>
このJavaScriptでは、TWTR.Widget のインスタンスを生成する際に、ウィジェットに関する様々な設定を指定しています。例えば、type: "profile" という指定により、ウィジェットの種類がプロフィールウィジェットであることを表しています。また、最後の方にある .setUser("kwixilvr") の部分でウィジェットに表示するアカウントを指定しています。"kwixilvr"を別のアカウント名に変えれば、そのアカウントのツイートが表示されるようになります。
つまり、クライアントサイドから、ウィジェットの種類や表示するアカウントを指定できたわけです。
一方、新ウィジェットでは、ウィジェットを設置するにあたり、事前にTwitterのサイト上でウィジェットの設定を作成しなければなりません。ウィジェットの種類や表示するアカウントなどは、その際に指定する必要があります。作成されたウィジェット設定はTwitterのサーバー上に保存され、個々のウィジェット設定にはIDが割り当てられます。
ウィジェットを設置する際には、<a>タグにウィジェットのIDなどを属性として指定します。例えば、上に設置した新ウィジェットは、次のようなコードにより生成されています。
<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/kwixilvr" data-widget-id="244531562824220672" height="400">Tweets by @kwixilvr</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<a>タグの data-widget-id 属性にウィジェットのIDを指定しています。<a>タグに特定の属性を指定することでウィジェットの見た目を変える方法は用意されていますが、クライアントサイドからできることはそれくらいで、ウィジェットの種類や表示するアカウントを変更することはできません。
新ウィジェットを大量に作成するのはかなり面倒くさい
このような仕様のため、表示したいアカウントの数だけウィジェットの設定を作成しなければなりません。今のところ、ウィジェット作成用のAPIなども無いので、わざわざTwitterのサイトにログインし、ウィジェットの管理ページに行き、手作業でウィジェットを作成していく必要があります。10個ぐらいならいいのですが、数十個作る必要があったりすると、かなり面倒です。
そもそも数十個もウィジェットを作らなければならない状況があるのかという話かもしれませんが、とりあえず僕は作らなければなりません。以下のページで利用するためです。これらのページでシリーズ出演俳優/声優のツイートを表示させたいのです。
ウィジェット自動生成機能を追加する
そこで、ウィジェットの管理ページにウィジェット自動生成機能を追加するJavaScriptを書きました。Firefoxで動作確認済みです。
Twitter widget generator (Gist)
Twitter widget generator (ブックマークレット版)
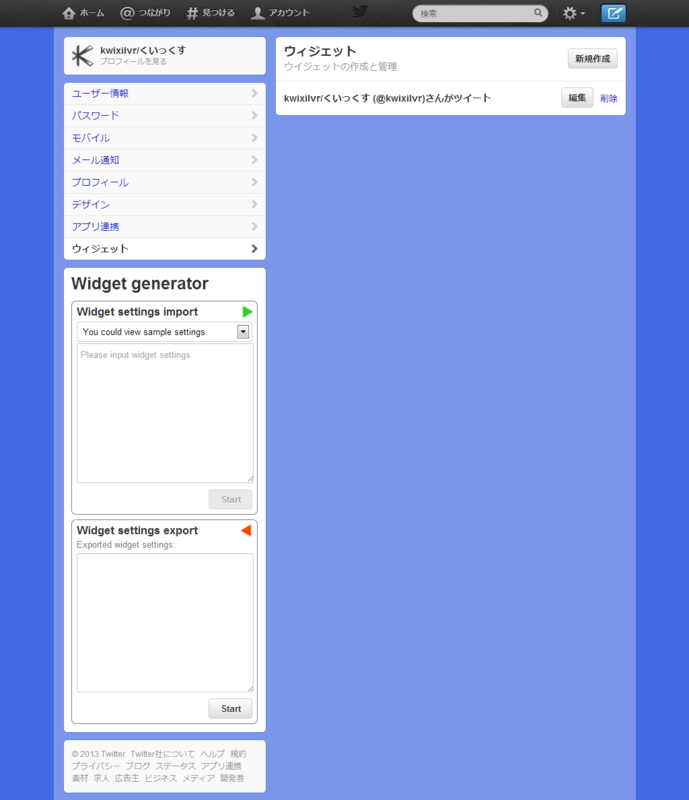
Twitterにログインした状態で、ウィジェットの管理ページに行き、このコードを実行すると、サイドバーに Widget generator というものが出てきます。

Widget generatorには、JSONとして記述された設定を元にウィジェットを自動生成する機能(ウィジェットの設定をインポートする機能とも言えます)と、作成済みのウィジェットの設定をJSONとしてエクスポートする機能があります。
ウィジェットを自動生成する
まず、"Widget settings import" のテキストエリアにウィジェットの設定を入力します。入力すると言っても、基本的には他のプログラムから出力したJSONを貼り付けることを想定しています。
ウィジェット設定の例として、次のようなJavaScriptオブジェクトを考えます。
{
settings: [
{
widget: "user",
screen_name: "kwixilvr",
hide_at_replies: true,
expand_media: true,
height: "600",
theme: "light",
link_color: "#1122CC",
do_not_track: true
}
]
}
settings プロパティは配列になっており、この中に個々の作成したいウィジェットの設定をオブジェクトとして格納します。この例ではウィジェット設定オブジェクトが1つしかありませんが、設定オブジェクトは(作成できるウィジェット数の上限を超えなければ)いくつでも指定することができます。ウィジェット設定オブジェクトの各プロパティの意味は以下の通りです。
- widget (必須)
- ウィジェットの種類。"user" (ユーザー)、"favorites" (お気に入り)、"list" (リスト)、"search" (検索) のいずれかを指定する
- screen_name (デフォルト値: "twitter")
- ウィジェットに表示するアカウント
- hide_at_replies (デフォルト値: true)
- リプライを非表示にするか否か
- expand_media (デフォルト値: true)
- ツイートに含まれる画像を自動的に表示するか否か
- height (デフォルト値: "600")
- ウィジェットの高さ。単位はピクセル
- theme (デフォルト値: "light")
- ウィジェットのテーマ。"light" (明るい)、"dark" (暗い) のいずれかを指定する
- link_color (デフォルト値: "")
- ツイートに含まれるリンクの色
- do_not_track (デフォルト値: false)
- トラッキング機能を無効にするか否か
widgetプロパティは必ず指定する必要があります。それ以外のプロパティについては、指定しなかった場合、デフォルト値が適用されます。なお、ウィジェットの種類によっては、上記のもの以外のプロパティを指定することもあります。
上記のJavaScriptオブジェクトをJSONに変換すると、次のような文字列になります。
{"settings":[{"widget":"user","screen_name":"kwixilvr","hide_at_replies":true,"expand_media":true,"height":"600","theme":"light","link_color":"#1122CC","do_not_track":true}]}このJSONを Widget settings import のテキストエリアに貼り付け、"Start" を押すと、ウィジェットの生成が開始されます。
ウィジェットの生成が完了すると、生成されたウィジェットの設定がテキストエリアにJSONとして出力されます。この例では、次のようなJSONが出力されます。
{"settings":[{"widget_id":"244531562824220672","widget":"user","screen_name":"kwixilvr","hide_at_replies":true,"expand_media":true,"height":"600","theme":"light","link_color":"#1122CC","do_not_track":true,"code":"<a class=\"twitter-timeline\" data-dnt=\"true\" href=\"https://twitter.com/kwixilvr\" data-widget-id=\"244531562824220672\">@kwixilvr からのツイート</a>\n<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=\"//platform.twitter.com/widgets.js\";fjs.parentNode.insertBefore(js,fjs);}}(document,\"script\",\"twitter-wjs\");</script>\n"}]}
このJSONをパースしたJavaScriptオブジェクトが次のものです。
{
settings: [
{
widget_id: "244531562824220672",
widget: "user",
screen_name: "kwixilvr",
hide_at_replies: true,
expand_media: true,
height: "600",
theme: "light",
link_color: "#1122CC",
do_not_track: true,
code: "<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/kwixilvr" data-widget-id="244531562824220672">@kwixilvr からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
"
}
]
}
ウィジェット設定の入力に使ったJavaScriptオブジェクトと同じような構造ですが、個々のウィジェット設定を表すオブジェクトには、以下の2つのプロパティが追加されています。
codeプロパティのHTMLコードをページに埋め込むと、ウィジェットを設置できます。
なお、Widget settings import のテキストエリアの上にあるセレクトボックスを使うと、いくつかの設定例を見ることができます。
デフォルト設定を指定する
見た目は同じで、表示するアカウントが異なるユーザーウィジェットを複数生成するような場合は、defaults プロパティを使って、生成するすべてのウィジェットに適用されるデフォルト設定を指定することができます。具体的には、次のように指定します。
{
defaults: {
widget: "user",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
},
settings: [
{screen_name: "Sentai_topics"},
{screen_name: "Rider_topics"},
{screen_name: "Precure_topics"}
]
}
defaults プロパティで指定した設定は、settings プロパティに含まれるすべてのウィジェット設定オブジェクトに適用されます。つまり、上記の設定は、次の設定と同じ意味になります。
{
settings: [
{
widget: "user",
screen_name: "Sentai_topics",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
},
{
widget: "user",
screen_name: "Rider_topics",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
},
{
widget: "user",
screen_name: "Precure_topics",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
}
]
}
なお、デフォルト設定と個々のウィジェット設定オブジェクトで同じプロパティが指定された場合、個々のウィジェット設定オブジェクトの方が優先されます。
注意
2013年5月現在、作成できるウィジェット数の上限は100個のようです。ウィジェットを101個以上作成しようとすると、エラーが発生します。
ウィジェットの設定をエクスポートする
"Widget settings export" の "Start" を押すと、作成済みのウィジェットの設定がテキストエリアにJSONとして出力されます。このJSONの構造は、先述したウィジェットの自動生成が完了した際に出力されるJSONの構造と同じです。
注意
今回書いたスクリプトは、Twitterのサイトにログインした上で実行する必要があります。そのような状態で悪意のあるスクリプトを実行した場合、メールアドレスなどが抜き取られる恐れがあります。
もちろん、今回書いたスクリプトは、そのような危険な挙動はしませんが、あるサイトにログインした状態で信頼できないスクリプトを実行することには、潜在的な危険性があるということを認識しておいてください。
今回書いたスクリプトについても、できることならソースコードを見て、危険な挙動をしないことを確認してから実行してください。
はてなブログの記事内にブックマークレットを設置する方法
はてなブログの記事内にブックマークレットを設置しようとしたら少し面倒なことが起こったので、それに対処したという話。
ブックマークレットがうまく設置できない
はてなブログでは、リンクにjavascriptスキームを設定することでブックマークレットを設置できます。
そこで僕も設置しようとしたんですが、なぜかうまくいきません。<a/>タグが正しく表示されなかったり、ブックマークレット内のJavaScriptコードに書いた覚えのない<span/>タグが紛れ込んだりします。
はてな記法がブックマークレットの<a/>タグを改変する
原因を調べてみると、どうやらはてな記法が関係しているようです。
ブックマークレットとして<a/>タグを設置する場合、href属性内に記述したJavaScriptコードの一部がはてな記法として解釈され、<a/>タグが正しく表示されなくなったり、コードが改変されたりするようです。
はてな記法を回避する
はてな記法を回避する方法は、ブログの編集モードによって異なります。
編集モードがはてな記法モードの場合
はてな記法モードでは、はてな記法で使われる特殊文字をエスケープすれば、<a/>タグのhref属性内に記述したJavaScriptコードの一部がはてな記法として解釈されることを防げます。
編集モードが見たままモードの場合
見たままモードでは、はてな記法で使われる特殊文字をエスケープしたHTMLコードを貼り付けても、"("), &(&), <(<), >(>) 以外の文字参照は自動的に元の文字に戻ってしまうようです。
そのため、href属性内のJavaScriptコードに影響を及ぼす可能性があるいくつかの記法について、個別に対処する必要があります。
ちなみに、見たまま編集モードで使えるのは、インラインのはてな記法のみです。インラインのはてな記法とは、一部の入力支援記法 (脚注記法、tex記法、ウクレレ記法) およびすべての自動リンクのことです。
脚注記法の回避
<a/>タグのhref属性内に記述したJavaScriptコードに"(("と"))"で囲まれた部分がある場合、その部分が脚注記法と見なされることがあります。
これを回避するため、"(("を"( ("に、"))"を") )"にそれぞれ置き換えます。
自動リンク停止記法の回避
<a/>タグのhref属性内に記述したJavaScriptコードに"[]"と"[]"で囲まれた部分がある場合、その部分が自動リンク停止記法と見なされることがあります。
これを回避するため、"[]"を"[ ]"に置き換えます。
脚注記法の回避処理と自動リンク停止記法の回避処理を通すことで、その<a/>タグは、見たままモードのHTML編集で貼り付けられる形式になります。
ブックマークレットジェネレーターを作った
上記の変換・置換処理を自動でやってくれる、はてなブログ用ブックマークレットジェネレーターを作ったので置いておきます。
なお、コードの圧縮などは行いません。そのような処理が必要な方は、Closure Compiler Serviceなどのサービスを使ってください。もちろん、そのようなサービスから出力されたJavaScriptコードを入力としてブックマークレットを生成することもできます。
はてなブログ用ブックマークレットジェネレーター
注意
"見たままモードのHTML編集で貼り付けられる形式にする"処理は、JavaScriptコードに対する単純な文字列置換によって行っています。
そのため、例えば、正規表現リテラル内の文字列が置換され正規表現の意味が変わってしまい、ブックマークレットが意図した通りに動作しなくなることもありえます。
そのような場合は、ブログの編集モードをはてな記法モードにした上で、"はてな記法で使われる特殊文字をエスケープする"処理を行ったブックマークレットを貼り付けてください。