公式Twitterウィジェットの設定を自動生成するJavaScriptを書いた
2013-06-12 追記: 公式ウィジェットの仕様変更により、ウィジェットに表示するアカウントをタグの属性によって指定できるようになりました。その結果として、この記事に書いた内容はほとんど無意味になりました。無駄な苦労をする必要が無くなったのは良いことですが、個人的には頑張って書いたつもりの記事なので、つらい。です。
2013-06-01 追記: この記事は2013年5月に書かれたものです。それ以降にTwitterの公式ウィジェットの仕様が変更された場合、この記事で紹介しているJavaScriptは正常に動かなくなる可能性があります。
Twitterの公式ウィジェットを一々手作業で作成するのが面倒くさかったので、設定を記述したJSONからウィジェットの設定を自動生成するJavaScriptを書いたという話。
Twitterの旧ウィジェットが使えなくなる
Twitterブログ: 「 Join the conversation ウィジェット」提供終了のお知らせ
API v1 Retirement: Final Dates | Twitter Developers
API v1 Retirement Date Extended to June 11, 2013 | Twitter Developers
Twitterの旧ウィジェットは、2013年5月7日 2013年6月11日をもって使えなくなるため、新ウィジェットに移行する必要があります。
新ウィジェットは少し面倒くさい
個人的には、新ウィジェットに機能面での不満はありませんが、1つ面倒なことがあります。Twitterのサイト上であらかじめウィジェットの設定を作成してからでないと、ウィジェットをページに設置できないことです。
旧ウィジェットでは、ウィジェットを設置するにあたり、Twitterのサイト上であらかじめ設定を作成しておく必要はありませんでした。ウィジェットの種類や表示するアカウントなど、ウィジェットのあらゆる設定を、クライアントサイドのJavaScriptから指定することができました。
例えば、上に設置した旧ウィジェットは、次のようなコードにより生成されています。
<script src="//widgets.twimg.com/j/2/widget.js"></script>
<script>
(new TWTR.Widget({
version: 2,
type: "profile",
rpp: 5,
interval: 6000,
width: "auto",
height: 300,
theme: {
shell: {
background: "#333333",
color: "#ffffff"
},
tweets: {
background: "#ffffff",
color: "#333333",
links: "#1122cc"
}
},
features: {
scrollbar: true,
loop: false,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: "all"
}
}))
.render()
.setUser("kwixilvr")
.start();
</script>
このJavaScriptでは、TWTR.Widget のインスタンスを生成する際に、ウィジェットに関する様々な設定を指定しています。例えば、type: "profile" という指定により、ウィジェットの種類がプロフィールウィジェットであることを表しています。また、最後の方にある .setUser("kwixilvr") の部分でウィジェットに表示するアカウントを指定しています。"kwixilvr"を別のアカウント名に変えれば、そのアカウントのツイートが表示されるようになります。
つまり、クライアントサイドから、ウィジェットの種類や表示するアカウントを指定できたわけです。
一方、新ウィジェットでは、ウィジェットを設置するにあたり、事前にTwitterのサイト上でウィジェットの設定を作成しなければなりません。ウィジェットの種類や表示するアカウントなどは、その際に指定する必要があります。作成されたウィジェット設定はTwitterのサーバー上に保存され、個々のウィジェット設定にはIDが割り当てられます。
ウィジェットを設置する際には、<a>タグにウィジェットのIDなどを属性として指定します。例えば、上に設置した新ウィジェットは、次のようなコードにより生成されています。
<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/kwixilvr" data-widget-id="244531562824220672" height="400">Tweets by @kwixilvr</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<a>タグの data-widget-id 属性にウィジェットのIDを指定しています。<a>タグに特定の属性を指定することでウィジェットの見た目を変える方法は用意されていますが、クライアントサイドからできることはそれくらいで、ウィジェットの種類や表示するアカウントを変更することはできません。
新ウィジェットを大量に作成するのはかなり面倒くさい
このような仕様のため、表示したいアカウントの数だけウィジェットの設定を作成しなければなりません。今のところ、ウィジェット作成用のAPIなども無いので、わざわざTwitterのサイトにログインし、ウィジェットの管理ページに行き、手作業でウィジェットを作成していく必要があります。10個ぐらいならいいのですが、数十個作る必要があったりすると、かなり面倒です。
そもそも数十個もウィジェットを作らなければならない状況があるのかという話かもしれませんが、とりあえず僕は作らなければなりません。以下のページで利用するためです。これらのページでシリーズ出演俳優/声優のツイートを表示させたいのです。
ウィジェット自動生成機能を追加する
そこで、ウィジェットの管理ページにウィジェット自動生成機能を追加するJavaScriptを書きました。Firefoxで動作確認済みです。
Twitter widget generator (Gist)
Twitter widget generator (ブックマークレット版)
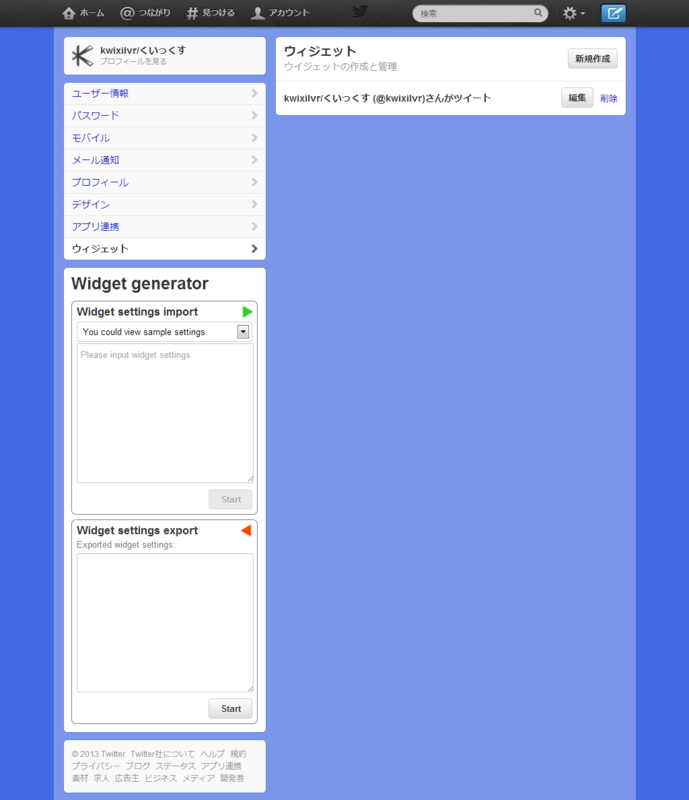
Twitterにログインした状態で、ウィジェットの管理ページに行き、このコードを実行すると、サイドバーに Widget generator というものが出てきます。

Widget generatorには、JSONとして記述された設定を元にウィジェットを自動生成する機能(ウィジェットの設定をインポートする機能とも言えます)と、作成済みのウィジェットの設定をJSONとしてエクスポートする機能があります。
ウィジェットを自動生成する
まず、"Widget settings import" のテキストエリアにウィジェットの設定を入力します。入力すると言っても、基本的には他のプログラムから出力したJSONを貼り付けることを想定しています。
ウィジェット設定の例として、次のようなJavaScriptオブジェクトを考えます。
{
settings: [
{
widget: "user",
screen_name: "kwixilvr",
hide_at_replies: true,
expand_media: true,
height: "600",
theme: "light",
link_color: "#1122CC",
do_not_track: true
}
]
}
settings プロパティは配列になっており、この中に個々の作成したいウィジェットの設定をオブジェクトとして格納します。この例ではウィジェット設定オブジェクトが1つしかありませんが、設定オブジェクトは(作成できるウィジェット数の上限を超えなければ)いくつでも指定することができます。ウィジェット設定オブジェクトの各プロパティの意味は以下の通りです。
- widget (必須)
- ウィジェットの種類。"user" (ユーザー)、"favorites" (お気に入り)、"list" (リスト)、"search" (検索) のいずれかを指定する
- screen_name (デフォルト値: "twitter")
- ウィジェットに表示するアカウント
- hide_at_replies (デフォルト値: true)
- リプライを非表示にするか否か
- expand_media (デフォルト値: true)
- ツイートに含まれる画像を自動的に表示するか否か
- height (デフォルト値: "600")
- ウィジェットの高さ。単位はピクセル
- theme (デフォルト値: "light")
- ウィジェットのテーマ。"light" (明るい)、"dark" (暗い) のいずれかを指定する
- link_color (デフォルト値: "")
- ツイートに含まれるリンクの色
- do_not_track (デフォルト値: false)
- トラッキング機能を無効にするか否か
widgetプロパティは必ず指定する必要があります。それ以外のプロパティについては、指定しなかった場合、デフォルト値が適用されます。なお、ウィジェットの種類によっては、上記のもの以外のプロパティを指定することもあります。
上記のJavaScriptオブジェクトをJSONに変換すると、次のような文字列になります。
{"settings":[{"widget":"user","screen_name":"kwixilvr","hide_at_replies":true,"expand_media":true,"height":"600","theme":"light","link_color":"#1122CC","do_not_track":true}]}このJSONを Widget settings import のテキストエリアに貼り付け、"Start" を押すと、ウィジェットの生成が開始されます。
ウィジェットの生成が完了すると、生成されたウィジェットの設定がテキストエリアにJSONとして出力されます。この例では、次のようなJSONが出力されます。
{"settings":[{"widget_id":"244531562824220672","widget":"user","screen_name":"kwixilvr","hide_at_replies":true,"expand_media":true,"height":"600","theme":"light","link_color":"#1122CC","do_not_track":true,"code":"<a class=\"twitter-timeline\" data-dnt=\"true\" href=\"https://twitter.com/kwixilvr\" data-widget-id=\"244531562824220672\">@kwixilvr からのツイート</a>\n<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=\"//platform.twitter.com/widgets.js\";fjs.parentNode.insertBefore(js,fjs);}}(document,\"script\",\"twitter-wjs\");</script>\n"}]}
このJSONをパースしたJavaScriptオブジェクトが次のものです。
{
settings: [
{
widget_id: "244531562824220672",
widget: "user",
screen_name: "kwixilvr",
hide_at_replies: true,
expand_media: true,
height: "600",
theme: "light",
link_color: "#1122CC",
do_not_track: true,
code: "<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/kwixilvr" data-widget-id="244531562824220672">@kwixilvr からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
"
}
]
}
ウィジェット設定の入力に使ったJavaScriptオブジェクトと同じような構造ですが、個々のウィジェット設定を表すオブジェクトには、以下の2つのプロパティが追加されています。
codeプロパティのHTMLコードをページに埋め込むと、ウィジェットを設置できます。
なお、Widget settings import のテキストエリアの上にあるセレクトボックスを使うと、いくつかの設定例を見ることができます。
デフォルト設定を指定する
見た目は同じで、表示するアカウントが異なるユーザーウィジェットを複数生成するような場合は、defaults プロパティを使って、生成するすべてのウィジェットに適用されるデフォルト設定を指定することができます。具体的には、次のように指定します。
{
defaults: {
widget: "user",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
},
settings: [
{screen_name: "Sentai_topics"},
{screen_name: "Rider_topics"},
{screen_name: "Precure_topics"}
]
}
defaults プロパティで指定した設定は、settings プロパティに含まれるすべてのウィジェット設定オブジェクトに適用されます。つまり、上記の設定は、次の設定と同じ意味になります。
{
settings: [
{
widget: "user",
screen_name: "Sentai_topics",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
},
{
widget: "user",
screen_name: "Rider_topics",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
},
{
widget: "user",
screen_name: "Precure_topics",
height: "500",
theme: "light",
link_color: "#1122cc",
do_not_track: true
}
]
}
なお、デフォルト設定と個々のウィジェット設定オブジェクトで同じプロパティが指定された場合、個々のウィジェット設定オブジェクトの方が優先されます。
注意
2013年5月現在、作成できるウィジェット数の上限は100個のようです。ウィジェットを101個以上作成しようとすると、エラーが発生します。
ウィジェットの設定をエクスポートする
"Widget settings export" の "Start" を押すと、作成済みのウィジェットの設定がテキストエリアにJSONとして出力されます。このJSONの構造は、先述したウィジェットの自動生成が完了した際に出力されるJSONの構造と同じです。
注意
今回書いたスクリプトは、Twitterのサイトにログインした上で実行する必要があります。そのような状態で悪意のあるスクリプトを実行した場合、メールアドレスなどが抜き取られる恐れがあります。
もちろん、今回書いたスクリプトは、そのような危険な挙動はしませんが、あるサイトにログインした状態で信頼できないスクリプトを実行することには、潜在的な危険性があるということを認識しておいてください。
今回書いたスクリプトについても、できることならソースコードを見て、危険な挙動をしないことを確認してから実行してください。